【Unity】TextMesh ProをParticleSystemで散らす
はじめに
TextMesh Pro は Unity公式の無料のテキストUIアセットで、最近ではデフォルトでインポートされてたりします。
特にテキストのビジュアルが優れており、アウトラインだけでなくベベルやグロー等、面白いエフェクトが揃っています。
本記事では、TextMesh Pro を ParticleSystem で散らす方法についてまとめていきます。
![]()
目次
TextMesh Proについて(本の紹介)
TextMesh Proの使い方や機能は、執筆した本にて詳しく解説しております。ぜひ読んでみてください!
Unity デザイナーズ・バイブル(2020/6 発売)
Unity ゲームプログラミング・バイブル(2018/4 発売)
用意するもの
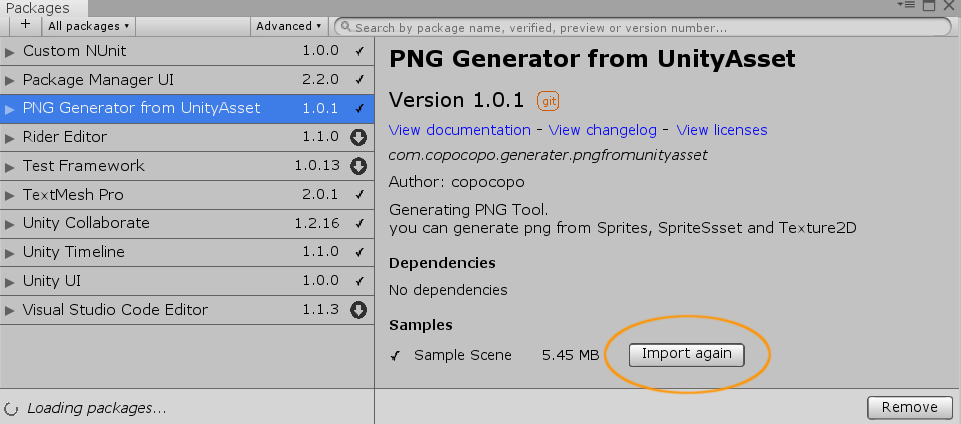
- UnityAssetToPNG
- NotoSansJP-Regular.otf(ひらがながあれば何でもOK)
こちらで用意したもので恐縮ですが、UnityAsset を PNG で出力するエディタを使います。
CC0ライセンスなので、煮るなり焼くなりお好きなように。
github.com
導入のやり方
UnityプロジェクトのPackagesにある manifest.json を下記のように書き換えます。
{ "dependencies": { "com.copocopo.generater.pngfromunityasset": "https://github.com/coposuke/UnityAssetToPNG.git", ..., ... } }
追記後に Unity を起動すると自動的にインポートされます。
もしこれでダメだったら、
Clone or Download から Download ZIP を選択してダウンロードしてください。
解凍したら、Scriptsフォルダ を Assetsフォルダ 以下の中に配置してください。
NotoSandフォント
NotoSansJP-Regular.otf は下記公式からダウンロードできます。
fonts.google.com
サンプルにも同梱されておりますので、インポートしてもOKです。

FontAssetの作成
まず、FontAsset を作成することで、アトラスを入手します。
メニューバーの Window > TextMeshPro > Font Asset Creator を開きます。
そのあたりに転がっているテキストをアトラス化します。
今回はこの記事の冒頭をコピーしてみました。

フォント設定は何でもよいですが、私は下記のような設定で行いました。
| Source Font File | NotoSansJP-Regular | 色んな文字が含まれているので無難なフォント |
| Sampling Point Size | 40 | なるべく大きくなるように |
| Atlas Resolution | 512x512 | 全部映ればOK |
| Render Mode | SDFAA | 本当はSDF32だと更にキレイ |

FonstAsset が完成したら Saveしてください。
FontAssetからTextureを作成
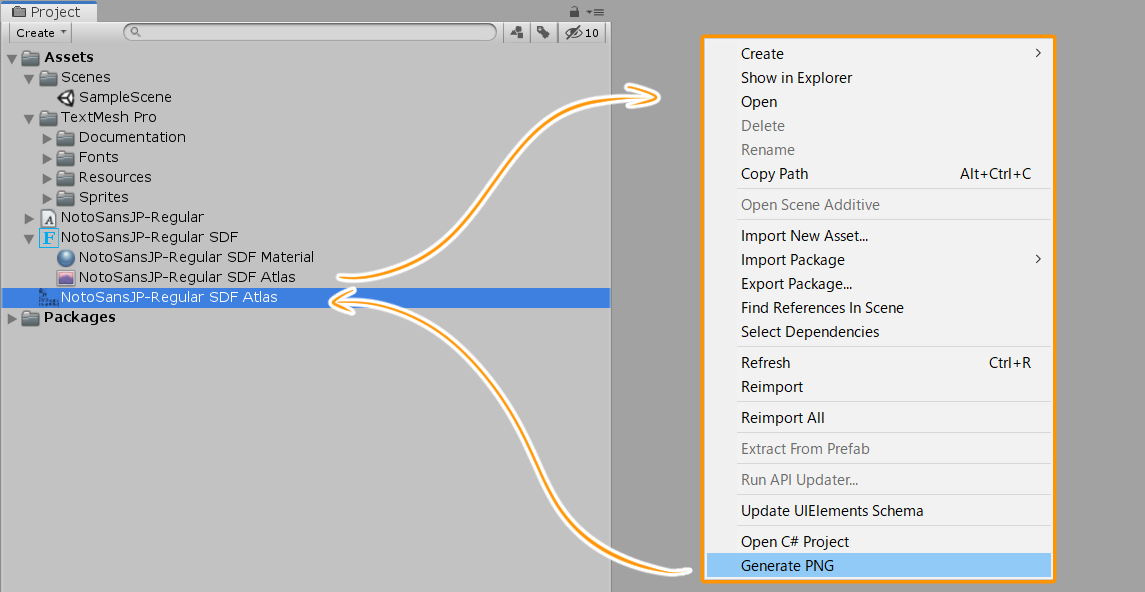
FontAssetの中を覗くと、アトラスがあることが分かります。
このアトラスを右クリックして、「Generate PNG」で Texture(png)を作ります。

TextureからSprite(Multi)を作成
Texture を SpriteEditor を使って 複数のスプライトに分割していきます。
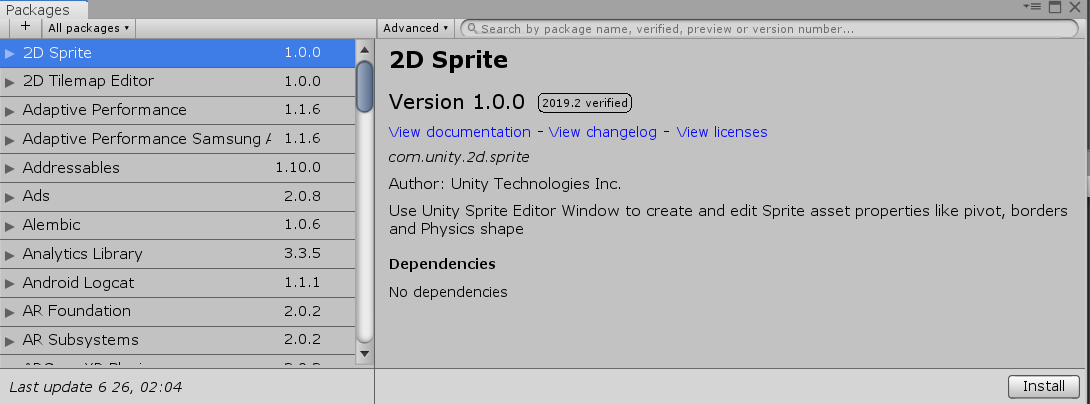
SpriteEditor は PackageManager からインストールします。

インストールが完了したら、先程の Texture を スプライト分割します。
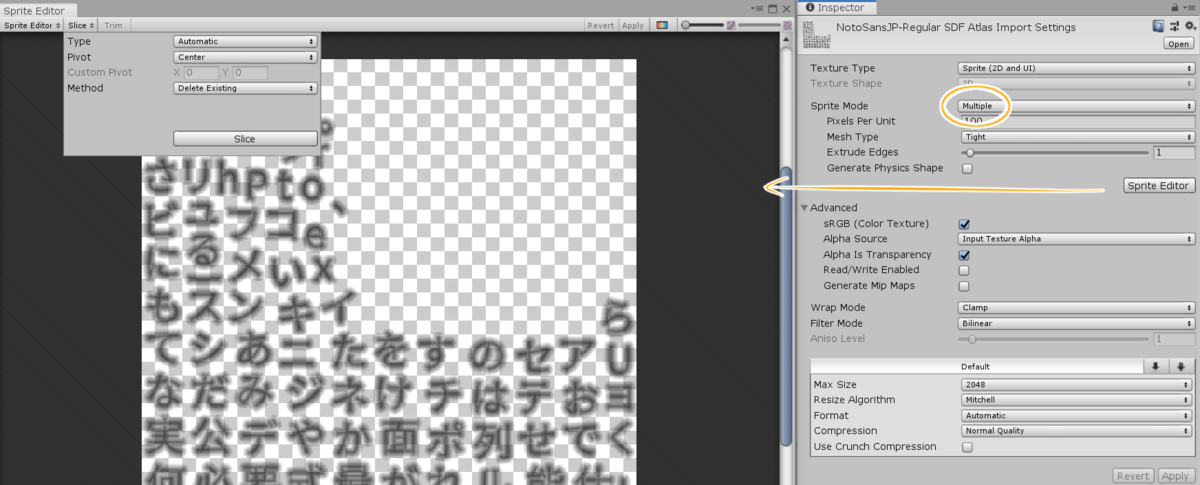
まず SpriteMode を 「Multiple」に変更します。次に SpriteEditor ボタンをクリックして、SpriteEditor を開きます。
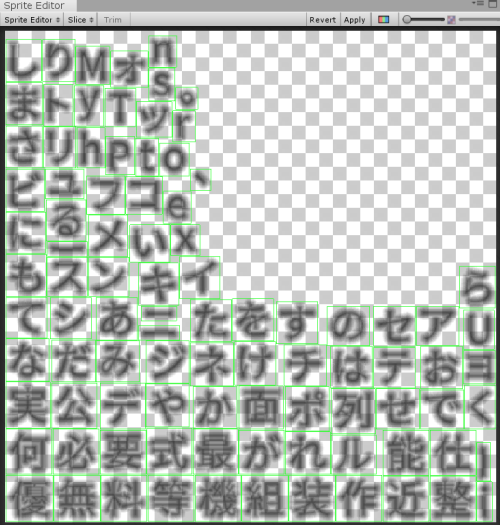
SpriteEditorの左上にある「Slice」をクリックし、Typeが「Automatic」になっていることを確認し、Sliceボタンをクリックします。

Ctrlキーを押せば、スライスされた枠が表示されるので、不備があれば手直します。
!等の記号が分離されてしまったりするのですが、今回は問題なさそうですね。

Spriteから整理されたTextureを作成
MultiSprite な Texture(png)から整理整頓されたTexture(png)に作り直します。
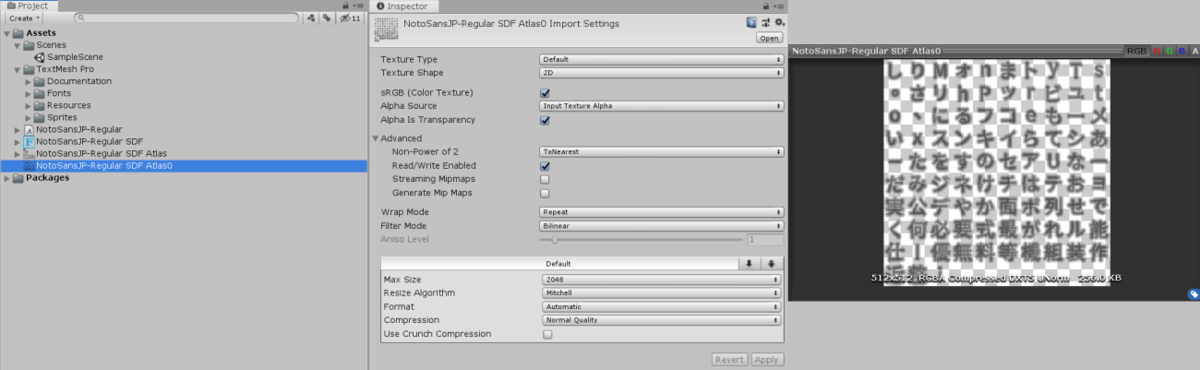
MultiSpriteに設定したTextureを右クリックして、「Generate PNG」でTexture(png)を作ります。
※もともとpngのTextureなのにpngのTextureを作るとはどういうことか?と思われるかと存じますが悪しからず
生成されたテクスチャの AlphaIsTranparency を ONにします。
Apply すると、文字が綺麗に整列していることが分かるかと思います。

ParticleSystem に導入
まず先に Particle Renderer の Material に当てはめるマテリアルを作成します。
Project に Create > Material でマテリアルを作成します。
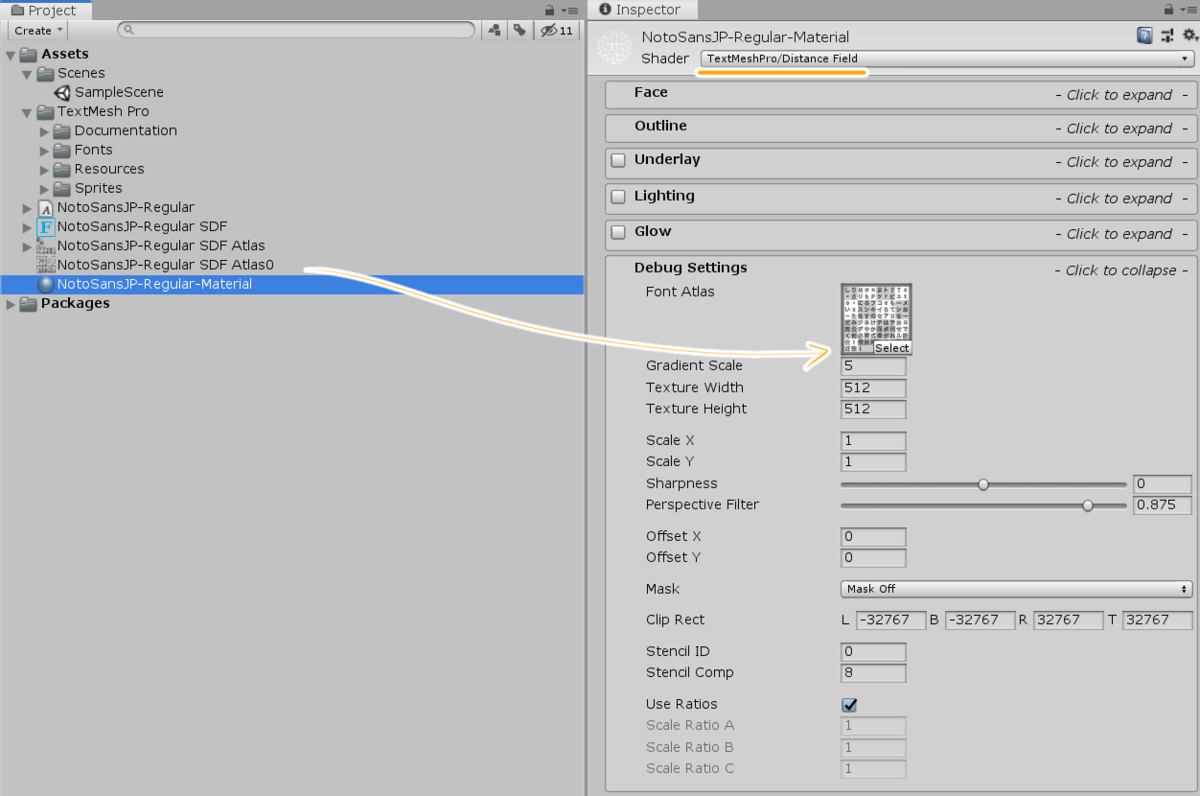
作成したマテリアルは TextMeshPro/Distance Fieldシェーダーを選択します。また、Debug Settings にある FontAtlas に 整理されたTexture を設定します。

これで準備は整いました!Hierarchy に Create > Effects > Particle System を配置し設定していきましょう。
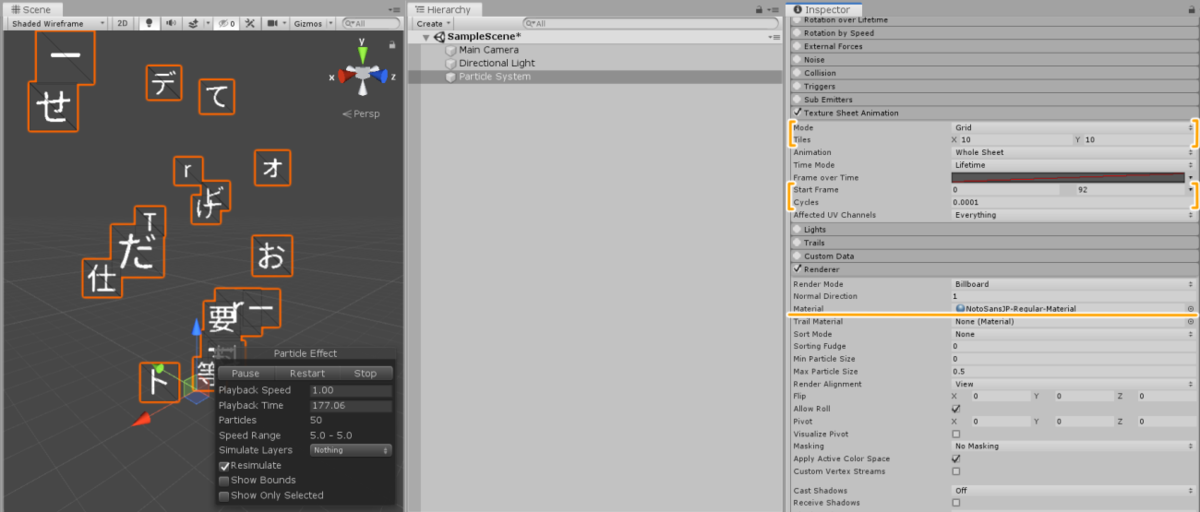
Renderer の Material に先程生成したマテリアルを設定します。Texture Sheet Animation を ON にし、Mode を Grid、Tiles を 10x10、Start Frame の右端をクリックし Random Between Two Constants にし、0~92を設定します。Cyclesは好みですが止めたかったので0.0001を設定します。

これで文字が表示されるようになったかと思います。
見た目や動きの調整に関しましては、マテリアルはTextMeshProと同じように調節、ParticleSystemもいつも通りに調節するだけです。
まとめ
いかがでしたでしょうか?
文字を使ったエフェクトを作りたい方にとって、面白い記事になっていれば幸いです。
冒頭にあったGIFは文字のシャドウが落ちるようになっていますが、これはシェーダーを改造する必要があります。
実はSampleの中に「TMP_SDF Particle.shader」というシェーダーがあるので、必要であれば使ってください。
ライセンスはTextMeshProの改造品なので、同じライセンスのUnity Companion Licenseです。